Originie de la loi de Fitts
En 1954, Paul Fitts, psychologue américain, développe un modèle mathématique pour exprimer les mouvements humains. Il créé alors une équation afin mettre en évidence le temps nécessaire pour atteindre un objet ciblé.
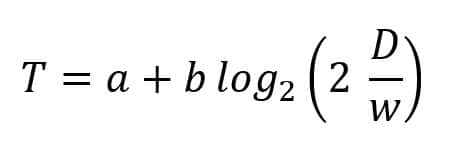
T : temps pour accomplir l’action
a, b : constantes empiriques
D : distance de l’objet
W : taille de l’objet
L’équation prend en compte la distance entre la personne et l’objet ciblé, ainsi que sa taille.

Le temps pour atteindre une cible augmente si celle-ci est éloignée et de petite taille ! Au contraire, si la cible est proche de la zone de départ et quelle est assez visible, le temps pour atteindre cette cible est réduit.
Cette théorie a été développée pour modéliser mathématiquement le mouvement humain. Elle est toujours d’actualité pour comprendre les interactions homme-machine. Avec le développement d’internet et des sites web, la loi est utilisée par les designers web pour la conception des interfaces utilisateurs afin de minimiser la charge de travail pour l’utilisateur.
En résumé, plus la cible est proche et importante, plus elle est facile à atteindre !
Quelle application de la loi de Fitts pour vos interfaces ?
Appliquée à l’ergonomie des interfaces web, la loi montre donc que selon la taille d’un l’élément cliquable et de sa distance, la durée pour l’atteindre varie. Plus l’utilisateur atteint rapidement son objectif, plus son expérience est bonne.
Ajoutons que plus la distance est longue pour atteindre le point cliquable, plus l’utilisateur risque de ne pas cliquer au bon endroit et donc augmenter le risque d’erreur et son corollaire, la frustration.
La connaissance de la loi de Fitts couplée à la recherche des besoins véritables de vos utilisateurs vous aident à placer les éléments essentiels à portée de clics pour leur proposer une expérience fluide et efficace.
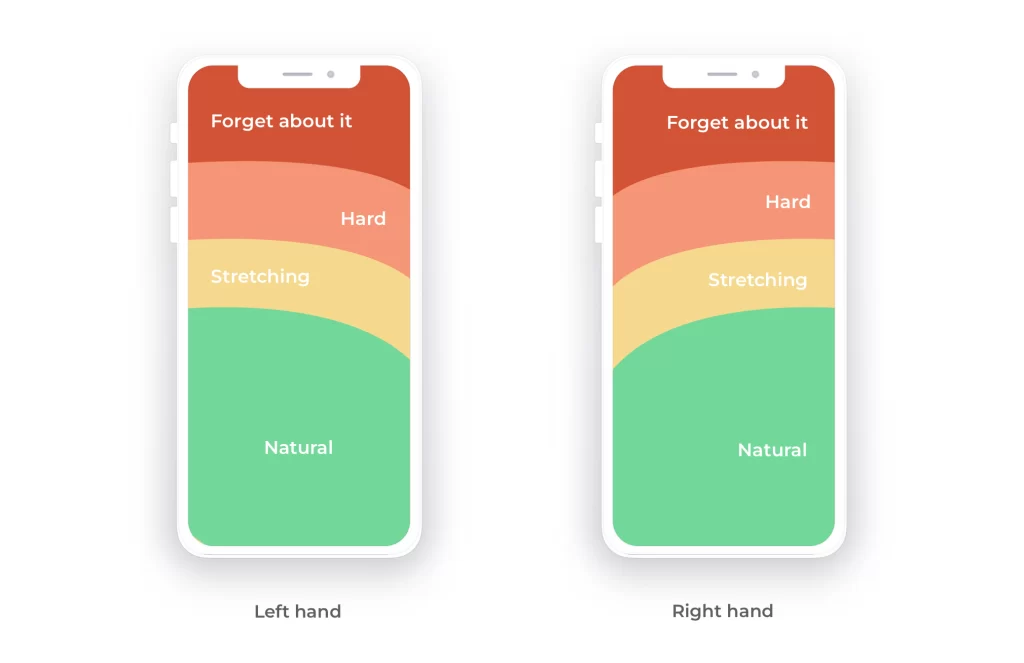
En tenant compte de ces zones, l’expérience utilisateur est grandement améliorée. On place dans la zone de confort les informations importantes et les éléments vers lesquels l’utilisateur peut aller en priorité.
Les éléments cliquables (Boutons CTA, liens, …) de vos interfaces sont alors :
- assez grands pour être repérés facilement par les utilisateurs
- suffisamment espacés entre eux
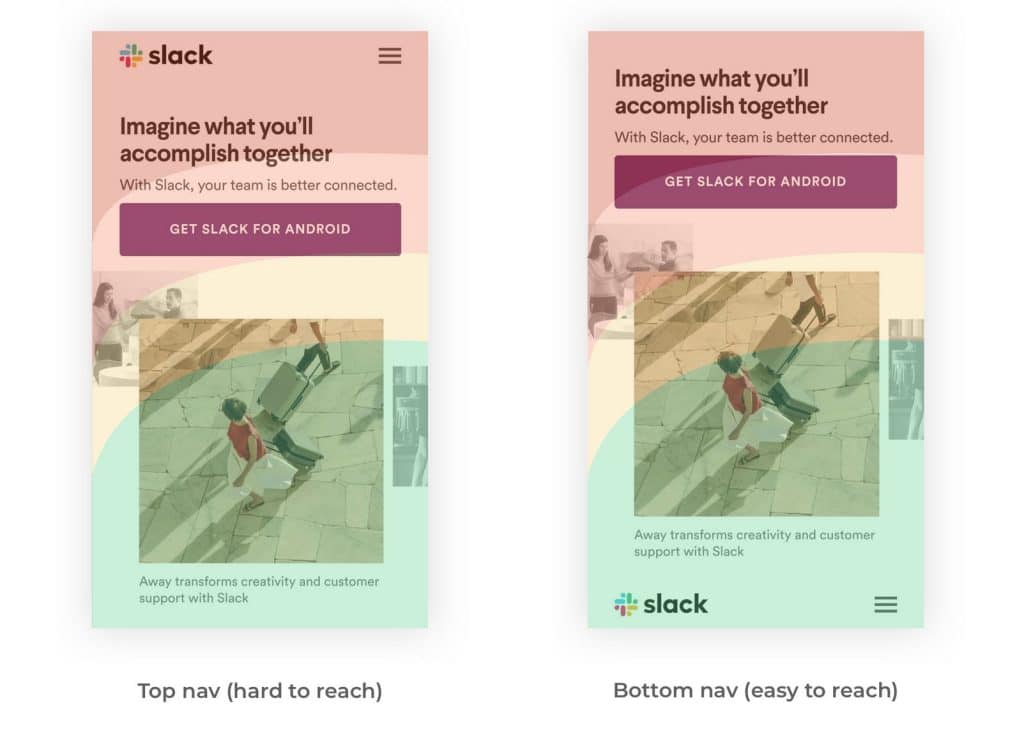
- placés dans les zones de l’interface qui permettent d’être facilement atteignables par vos utilisateurs
N’oubliez pas d’adapter vos écrans à vos supports ! Les smartphones peuvent être autant utilisés que les tablettes et ordinateurs. Les éléments doivent alors être conçus pour s’adapter. Les éléments cliquables sont positionnés en fonction des zones propres à leurs caractéristiques.


Prêts pour l’aventure ?
Vous souhaitez adopter une démarche de conception centrée utilisateurs (UX Design) pour votre futur projet ?