Utilisation accrue des appareils mobiles
Les smartphones sont devenus les principaux moyens d’accès à Internet pour la plupart des utilisateurs. En 2020, 53 % du trafic Web mondial provenait de smartphones et de tablettes.
La tendance du mobile first est apparue à la fin des années 2000 et au début des années 2010, lorsque l’utilisation des smartphones a commencé à exploser. À cette époque, les utilisateurs commençaient à naviguer de plus en plus sur Internet à partir de leurs téléphones mobiles, ce qui a obligé les concepteurs et les développeurs à repenser leur approche de la conception de sites Web et d’applications.
Les entreprises ont réalisé que si elles voulaient atteindre le public en pleine croissance des utilisateurs mobiles, elles devaient concevoir leurs sites Web et leurs applications en pensant d’abord aux mobiles. Les designers ont alors commencé à adopter une approche mobile-first, qui consiste à concevoir l’interface utilisateur d’abord pour les petits écrans mobiles avant de l’adapter aux ordinateurs de bureau.
Aujourd’hui, avec plus de la moitié du trafic Internet provenant des appareils mobiles, le mobile first est devenu une norme de conception pour les sites Web et les applications, car il permet de créer des interfaces utilisateur efficaces et faciles à utiliser pour les utilisateurs mobiles.
Amélioration de l’expérience utilisateur (UX)
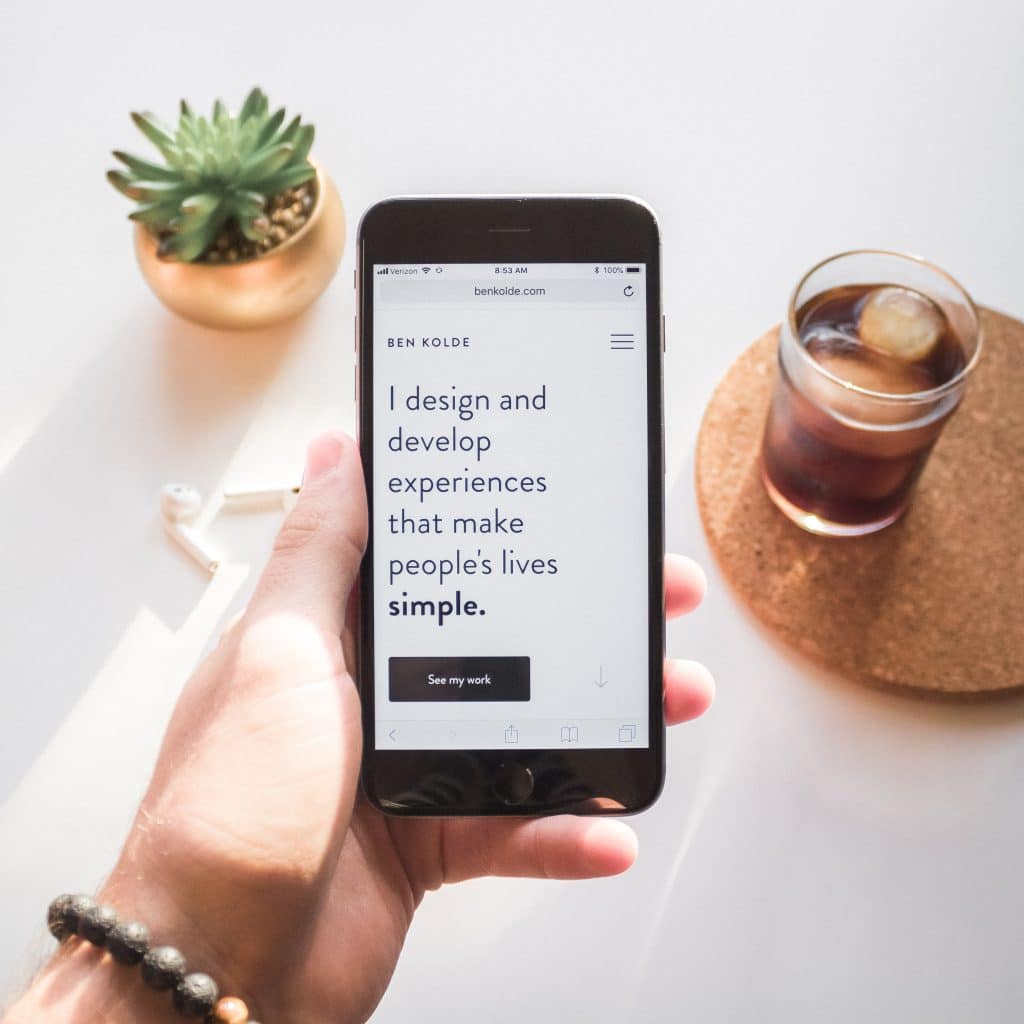
Le Mobile first garantit une expérience optimisée pour les utilisateurs de smartphones. Les interfaces sont pensées pour être simples, intuitives et adaptées aux écrans plus petits, améliorant ainsi l’expérience globale.
L’approche mobile first vise à améliorer l’expérience utilisateur (UX) en prenant en compte les spécificités des appareils mobiles dès le début de la conception.
En se concentrant d’abord sur les appareils mobiles, les designers sont en mesure de créer des interfaces simples et intuitives adaptées aux écrans plus petits. Cela implique généralement l’utilisation de menus déroulants, de boutons faciles à toucher et d’une navigation fluide pour faciliter l’interaction des utilisateurs avec le site ou l’application.
De plus, le mobile first encourage les designers à prendre en compte les contraintes des appareils mobiles, telles que la taille de l’écran, la résolution, les performances et les vitesses de connexion. Cela permet de créer des designs qui offrent une expérience utilisateur optimale, quel que soit l’appareil utilisé.
En outre, en optimisant l’expérience utilisateur pour les appareils mobiles, les designers sont également en mesure d’identifier et de résoudre les problèmes potentiels avant qu’ils ne deviennent problématiques pour les utilisateurs. Par exemple, il peut s’agir de s’assurer que les éléments interactifs sont suffisamment espacés pour éviter les erreurs de manipulation ou de veiller à ce que les images et les vidéos soient correctement redimensionnées pour les écrans mobiles.
Priorisation du contenu
Le mobile first oblige les designers à prioriser les éléments les plus importants et à éliminer les éléments superflus. Cela garantit que l’information essentielle est facilement accessible et bien organisée sur les écrans des smartphones.
Lors de la conception, les designers doivent réfléchir soigneusement à l’organisation et à la hiérarchie du contenu. Cela implique de déterminer quels éléments sont essentiels pour répondre aux besoins des utilisateurs et de les mettre en avant, tout en éliminant les éléments superflus ou moins importants qui pourraient encombrer l’interface.
En priorisant le contenu, les designers créent des expériences plus claires et plus simples pour les utilisateurs mobiles. Cela facilite la navigation et la compréhension du site ou de l’application, ce qui est particulièrement important sur les petits écrans où l’espace est limité.
De plus, la priorisation du contenu permet également d’améliorer la lisibilité et l’accessibilité des informations. En mettant l’accent sur les éléments clés, les designers s’assurent que les utilisateurs trouvent rapidement et facilement les informations qu’ils recherchent, ce qui contribue à améliorer l’expérience utilisateur globale.
Optimisation pour les moteurs de recherche (SEO)
Google et d’autres moteurs de recherche favorisent les sites web optimisés pour le mobile. Adopter le mobile first permet d’améliorer le classement dans les résultats de recherche, attirant ainsi un trafic plus important vers le site.
En 2015, Google a lancé l’algorithme “Mobilegeddon” [1], qui a modifié la façon dont les sites web sont classés dans les résultats de recherche en fonction de leur compatibilité mobile. Depuis lors, l’optimisation mobile est devenue un facteur de plus en plus important pour le référencement, et les sites qui ne sont pas adaptés aux appareils mobiles peuvent être pénalisés et classés plus bas dans les résultats de recherche.
De plus, Google et d’autres moteurs de recherche prennent également en compte d’autres facteurs liés à l’expérience mobile, tels que la convivialité et la facilité d’utilisation, lors de la détermination du classement. En se concentrant sur le mobile first, les designers sont en mesure de créer des sites web qui répondent à ces exigences et, par conséquent, sont mieux positionnés pour être trouvés et visités par les utilisateurs.
Tirer profit des sites e-commerces
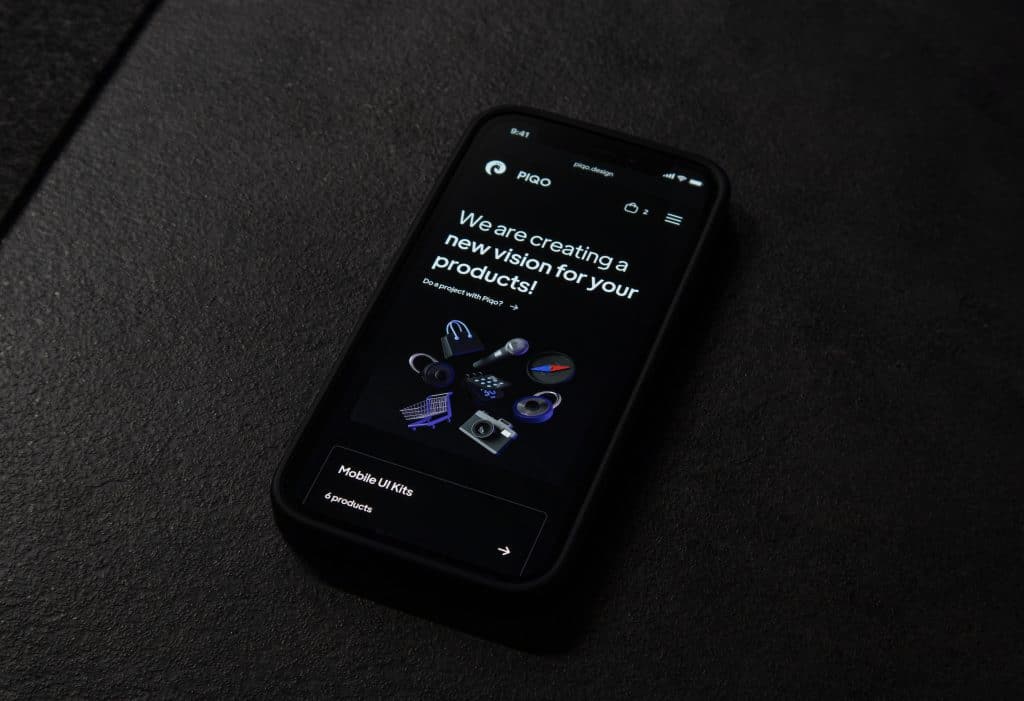
Les achats dans les commerces en ligne sur mobile connaissent une croissance rapide, et les utilisateurs se tournent de plus en plus vers leurs smartphones pour effectuer des achats, comparer des produits et prendre des décisions d’achat.
En adoptant une approche mobile first, les designers sont en mesure de créer des expériences d’achat optimisées pour les utilisateurs d’appareils mobiles. Cela implique de concevoir des interfaces claires et faciles à utiliser, qui permettent aux utilisateurs de naviguer facilement sur le site, de rechercher des produits, de comparer des offres et de finaliser leurs achats.
Les sites et applications conçus avec une approche mobile first prennent également en compte les besoins spécifiques des utilisateurs mobiles en matière de sécurité et de confidentialité. Les transactions mobiles nécessitent souvent des protocoles de sécurité renforcés et des options de paiement adaptées aux appareils mobiles, comme les portefeuilles électroniques et les paiements par smartphone. En intégrant ces fonctionnalités dès le début du processus de conception, les designers peuvent offrir une expérience d’achat sécurisée et fluide pour les clients sur mobile.
De plus, le mobile first permet également aux entreprises de tirer parti des fonctionnalités et des technologies spécifiques aux appareils mobiles, telles que la géolocalisation et les notifications push. Ces fonctionnalités peuvent être utilisées pour offrir des expériences personnalisées et contextuelles, comme des offres spéciales basées sur la localisation ou des rappels pour les articles laissés dans le panier d’achat.
Les contraintes techniques
Les appareils mobiles ont encore des limitations en termes de puissance de traitement, de taille d’écran et de bande passante. En concevant d’abord pour les mobiles, les designers peuvent se concentrer sur les éléments les plus importants et minimiser les éléments superflus, ce qui permet une conception plus légère et plus rapide.
Cela est particulièrement important pour les sites Web et les applications qui sont accessibles via une connexion mobile, qui peut être plus lente et moins stable qu’une connexion de bureau.
Les contraintes des appareils mobiles lors de la conception d’un site web sont nombreux.
- Taille d’écran limitée : La taille d’écran limitée des appareils mobiles nécessite que les designers et les développeurs travaillent avec un espace restreint pour créer des interfaces utilisateur efficaces et fonctionnelles. Cela signifie que chaque élément doit être soigneusement pensé et optimisé pour l’affichage sur un petit écran.
- Navigation limitée : Les appareils mobiles ne disposent souvent que d’une seule fenêtre de navigation, ce qui signifie que les utilisateurs doivent passer par un menu déroulant pour accéder à des liens supplémentaires. Les designers et les développeurs doivent tenir compte de cette contrainte pour garantir une navigation claire et facile.
- Performances : Les appareils mobiles ont souvent des capacités de traitement et des vitesses de connexion inférieures à celles des ordinateurs de bureau. Les développeurs doivent optimiser le code, les images et les autres ressources pour réduire les temps de chargement et améliorer les performances globales.
- Interaction tactile : Les appareils mobiles utilisent une interaction tactile ce qui signifie que les boutons et les liens doivent être suffisamment grands pour être facilement cliquables avec un doigt. Les interactions doivent être claires et intuitives.
- Compatibilité des navigateurs : Les appareils mobiles utilisent différents navigateurs web, tels que Safari pour iOS et Chrome pour Android. Les développeurs doivent s’assurer que le site ou l’application fonctionne correctement sur ces navigateurs, ce qui peut impliquer des tests et des ajustements supplémentaires.


Besoin d’un site pensé mobile first ?
Nous sommes là pour vous aider !